Advanced Expressions
I have another composition here that contains 6 white circles in a vertical line.

I’ve animated all the circles to move from left to right across the screen by keyframing their Position property.

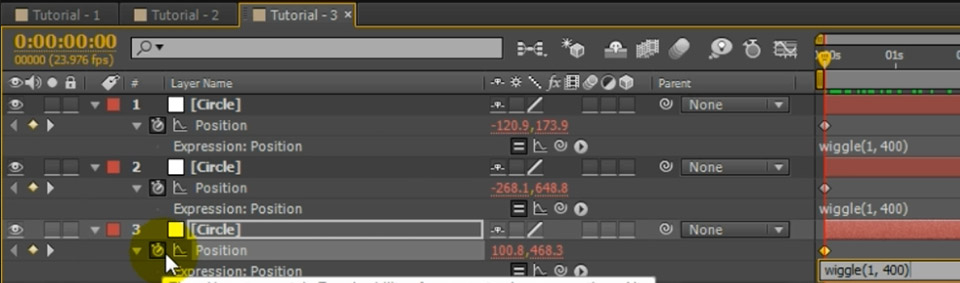
Next I am going to use wiggle to randomise their movement. Add a new expression to the Position property of all of the circles and type
wiggle(1, 400);

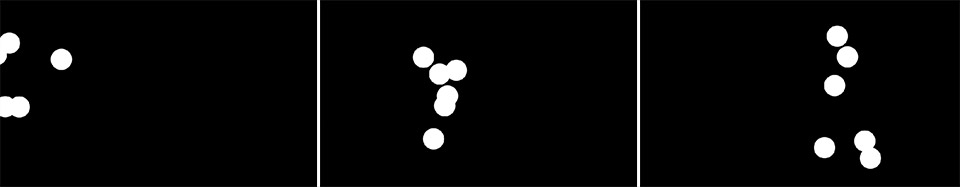
The circles will still move from left to right across the screen, but their movement will be randomised by up to 400 pixels every second. Their movement is now more akin to a swarm.

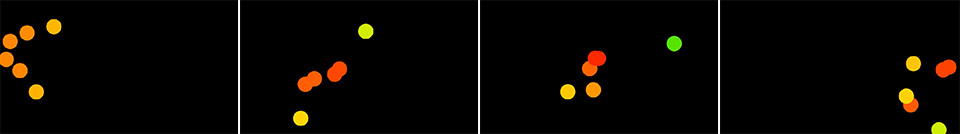
What we are going to do now is use an expression to control the colour of each of these circles in an intelligent way. Imagine the circles are a swarm and they hate getting too close to each other. Whenever two circles get near each other they become angry and turn red and whenever they are some distance away from all other circles they relax and turn green.
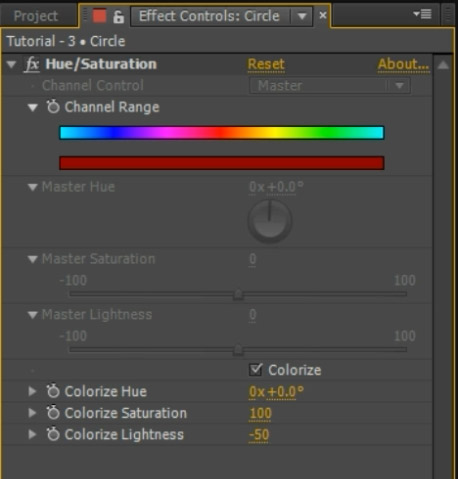
To set this up, first apply a Hue and Saturation effect to one of the circles. Check the Colorize checkbox and increase the Colorize Saturation amount to 100. With the Colorize Hue property at 0, the circle should appear solid red.

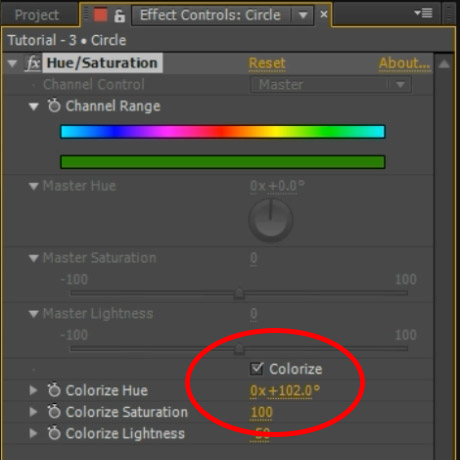
If you change the Colorize Hue property to 100, the circle will turn solid green.

We want to add an expression to the Colorize Hue property to control it for us automatically. For this we will us a rather advanced expression.
Add an expression to the Colorize Hue property of the Hue and Saturation effect and then copy and paste the following expression into the editor:
// Number.MAX_VALUE is the largest number you can use
closest = Number.MAX_VALUE;
/* Loop over all layers in the composition */
for (i = 1; i <= thisComp.numLayers; i++)
{
// Don't check against yourself
if (index == i)
continue;
distance = length(position, thisComp.layer(i).position);
if (distance < closest)
closest = distance;
}
value = Math.min(100, closest / 5);
This expression iterates over all layers in the composition and calculates the minimum distance to the nearest circle (excluding the current layer). It then scales the distance to a value between 0 (red) and 100 (green) and applies it to the Colorize Hue property.

Note that any lines starting with ‘//’ are comments and will be ignored by the expression. Alternatively, you could enclose a block of lines in ‘/*’ and ‘*/’ to comment them all out together.
Finally, copy and paste the Hue and Saturation effect from this circle layer onto all other circles in your composition. This will also copy the expression we just applied across. If you now play back your composition, you should have a swarm of circles moving across the screen, automatically changing colour based on their distance to the nearest neighbouring circle.

I’d say that is some pretty intelligent behaviour! Can you imagine how insanely difficult this would be to animate manually using keyframes?
After Effects Expressions are a very powerful tool and I recommend checking out some other online resources to get up to speed and start using them to create some amazing visual effects!




7 Responses
Please Ineed This Program :))))))
Hi there!!! i have a question,
i followed the steps on your webpage, but the expression on the source text isnt working for me so i cant really start with the tutorial :/
after i pick whip the source text with the slider effect i got this error
invalid numeric result (divide by zero )
this is how my expression looks:
“slider value: ” +
thisComp.layer(“CONTROL”).effect(“Slider Control”)(“Slider”)
what could it be my mistake?
THanks a lot!! you really do a great job!!!
Show less
You need to append ‘.value.toString()’ to the end of the expression. I was actually missing it from the description of the tutorial (fixed). It’s in the video at around 10:30
Hi. I think there is is some mistake into hue expression. There is “for (i = 1; i < thisComp.numLayers; i++)" but shuold be "for (i = 1; i <= thisComp.numLayers; i++)"
"<=" instead "<"
Hi Michal, thank you for the correction. I’ve fixed up the code in the post accordingly :)
Hi. Thanks! Any idea how I could adapt this to the ‘scale’ or ‘opacity’ property?
You can apply expressions in the same way to any property. Scale is a vector with [x, y] values and opacity is just a single number from 0 to 100 :)